
La refonte de votre site internet et l'amélioration de la captation de leads sont des étapes cruciales pour augmenter votre visibilité en ligne et attirer plus de clients potentiels. Dans cet article, nous allons explorer les meilleures pratiques pour intégrer votre solution CRM Hubspot avec votre site Webflow.
Webflow est une plateforme de création de sites web qui séduit de plus en plus de designers et de développeurs grâce à sa flexibilité et son approche « no-code ». HubSpot, de son côté, est un CRM (Customer Relationship Management) reconnu pour sa puissance et sa facilité d’utilisation, notamment pour automatiser le suivi des leads et gérer le marketing automation.
Si vous utilisez Webflow pour concevoir votre site et HubSpot pour gérer vos prospects, vous cherchez sans doute la meilleure manière de faire communiquer ces deux outils. Dans cet article, nous allons comparer trois options d’intégration :
Chaque méthode a ses points forts et ses points faibles. Faisons le tour !
Nous ne rentrerons pas dans le détail pour cette partie-là mais on part du principe que le formulaire sera préalablement créé dans le CRM (onglet Marketing / Formulaires) afin de gérer la gestion des champs, des règles de soumissions, les actions de qualification dans la base contact et les règles liées à votre organisation interne.
Côté Webflow, vous trouverez le module Hubspot sur la marketplace : https://webflow.com/apps/detail/hubspot
Il est bien fait, gratuit et vous facilitera la vie pour l’implémentation des fonctionnalités du CRM sur votre site.
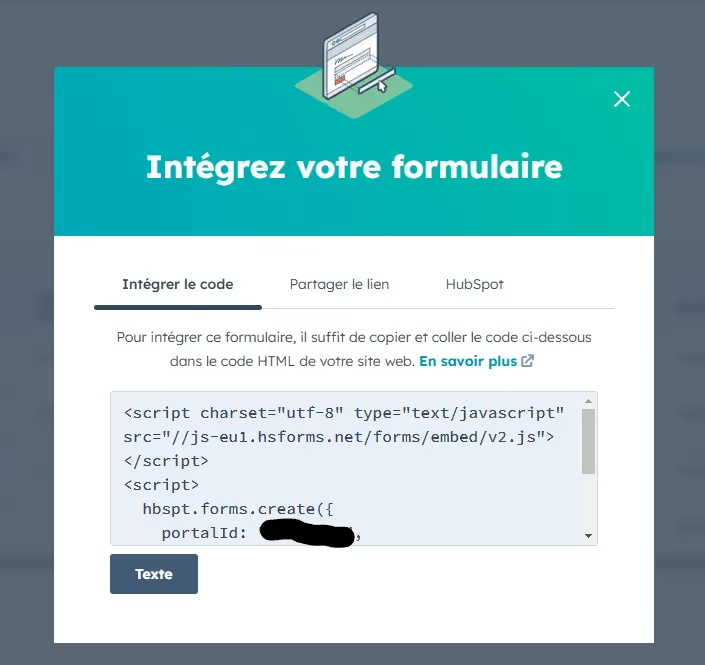
L’intégration via une iFrame est probablement la méthode la plus simple et la plus rapide à mettre en place. Il s’agit d’intégrer un formulaire HubSpot directement sur votre page Webflow à l’aide d’un code « embed » qui affiche le formulaire dans une fenêtre iFrame.
Avantages
Inconvénients
Cette intégration peut être réalisée directement en intégrant le code embed exportable depuis Hubspot :

Ou bien à l’aide du module Hubspot présent dans webflow.

Webflow propose plusieurs façons d’envoyer les données d’un formulaire vers un service externe. Vous pouvez par exemple utiliser une intégration native avec HubSpot (en passant par un plugin/code intermédiaire). Cela permet de créer des formulaires directement dans Webflow et de configurer leur envoi dans HubSpot sans iFrame.
Avantages
Inconvénients
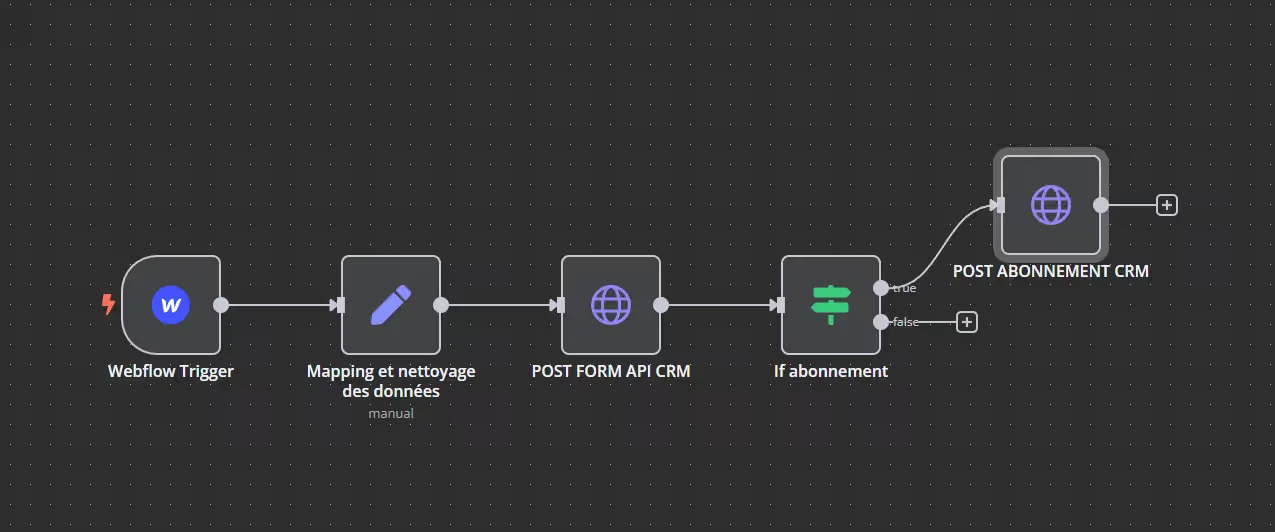
Pour ceux qui souhaitent une intégration plus sophistiquée et modulable, n8n est une plateforme low-code/no-code qui permet d’automatiser des workflows entre différentes applications. L’idée est de :

Avantages
Inconvénients
Si vous souhaitez en savoir plus sur les possibilités avec n8n, vous pouvez aussi consulter notre article sur le déclenchement de génération de site automatique.
Si vous n’avez pas de compétences techniques poussées et que vous souhaitez un déploiement rapide, l’intégration via iframe peut suffire. Vous aurez cependant moins de contrôle sur le design et l’expérience utilisateur.
Si vous voulez une intégration propre au niveau esthétique, avec un formulaire en cohérence visuelle avec votre site Webflow, privilégiez l’intégration via le module Webflow. Assurez-vous toutefois de bien configurer vos protections anti-spam pour éviter les soumissions frauduleuses.
Si vous cherchez plus de flexibilité pour transformer finement les données, bénéficier d’une excellente gestion anti-spam et pouvoir faire évoluer votre workflow vers d’autres outils, alors l’intégration via un webhook n8n est la meilleure approche. Cette option offre le meilleur des deux mondes : design et captcha natifs Webflow + puissance et personnalisation de HubSpot via son API.
Chez Digital Garden, nous sommes convaincus que le choix de la méthode d’intégration entre Webflow et HubSpot dépendra essentiellement de votre niveau de personnalisation souhaitée et du contrôle que vous recherchez, ainsi que de votre budget et votre disponibilité.
N’hésitez pas à nous contacter si vous souhaitez mettre en place la solution la plus adaptée à vos besoins !
En effet, la logique peut s’appliquer à d’autres solution CMS comme Wordpress, Drupal, Strapi et d’autres solution CRM comme Zoho, Sellsy, Pipedrive par exemple
Si vous souhaitez en savoir plus, n’hésitez pas à nous contacter ou découvrir nos expertises techniques.